How to integrate Admin template in ASP .Net Core MVC visual studio 2022
Please Subscribe Youtube| Like Facebook | Follow Twitter
Video URL: https://youtu.be/GXSju8O-krU
Introduction
In this article we will integrate AdminLTE template in ASP .Net Core MVC visual studio 2022 step by step. After integrating this template you will be able to integrate any template in your ASP .Net Core MVC visual studio 2022 project.
 LOKMAT APPLLP Pro MTK6762 4GB 64GB Android
LOKMAT APPLLP Pro MTK6762 4GB 64GB Android
Steps:
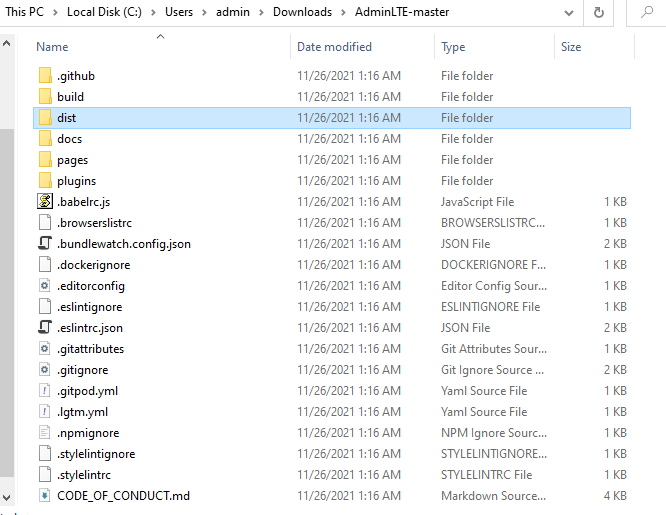
Download AdminLTE Template
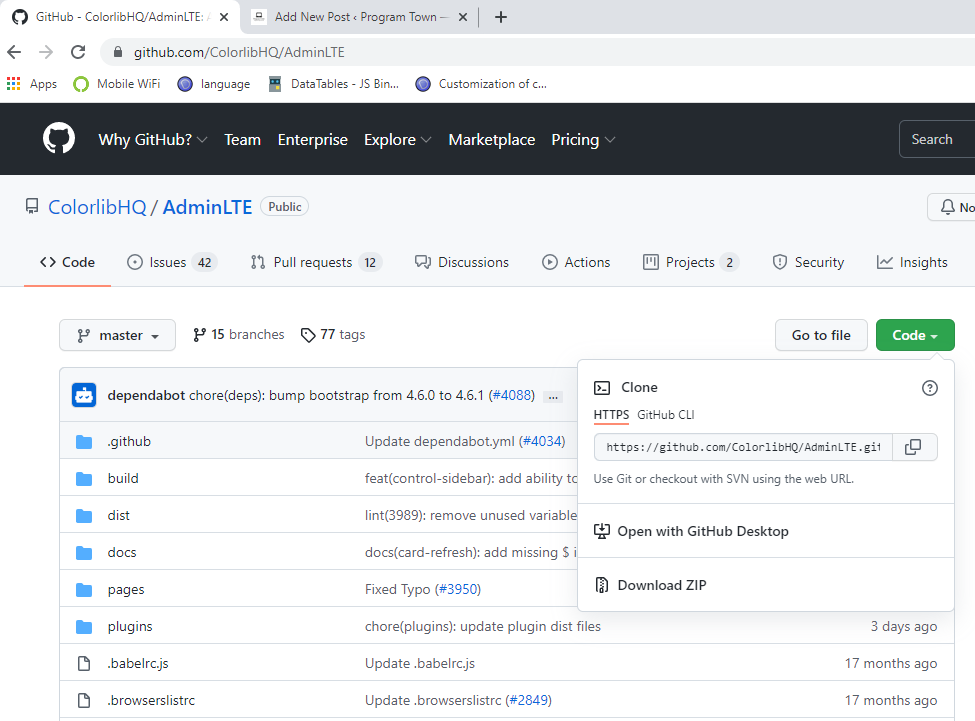
Got to https://github.com/ColorlibHQ/AdminLTE and download AdminLTE template

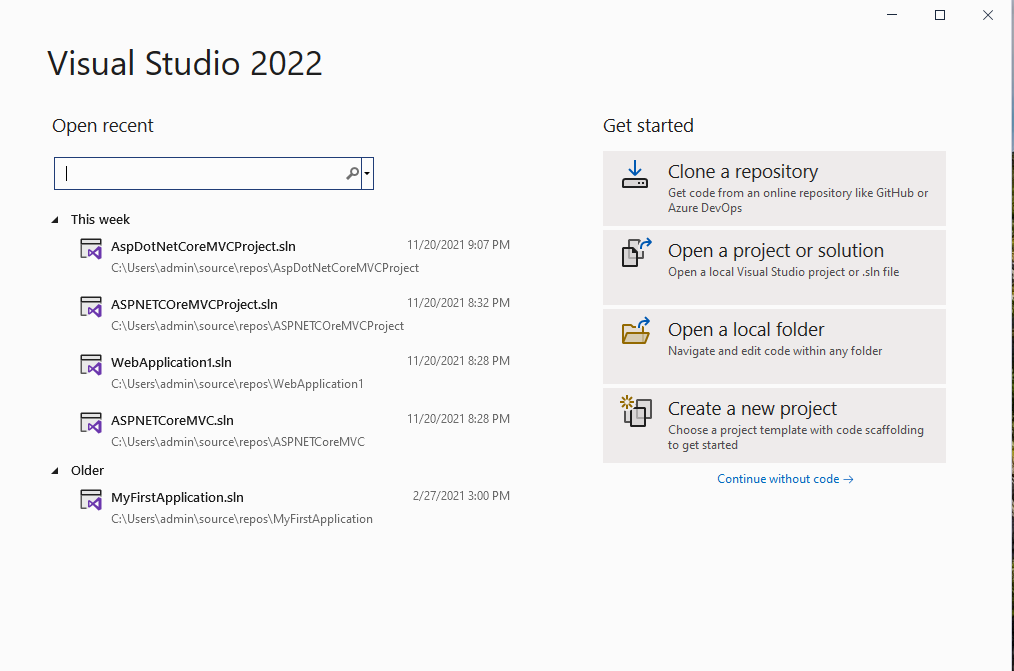
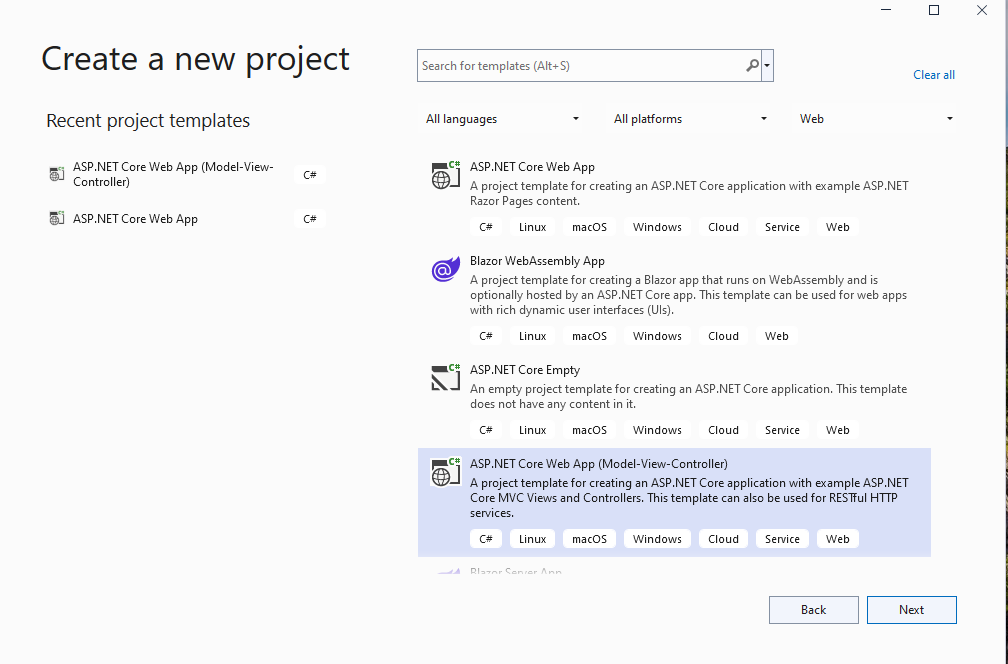
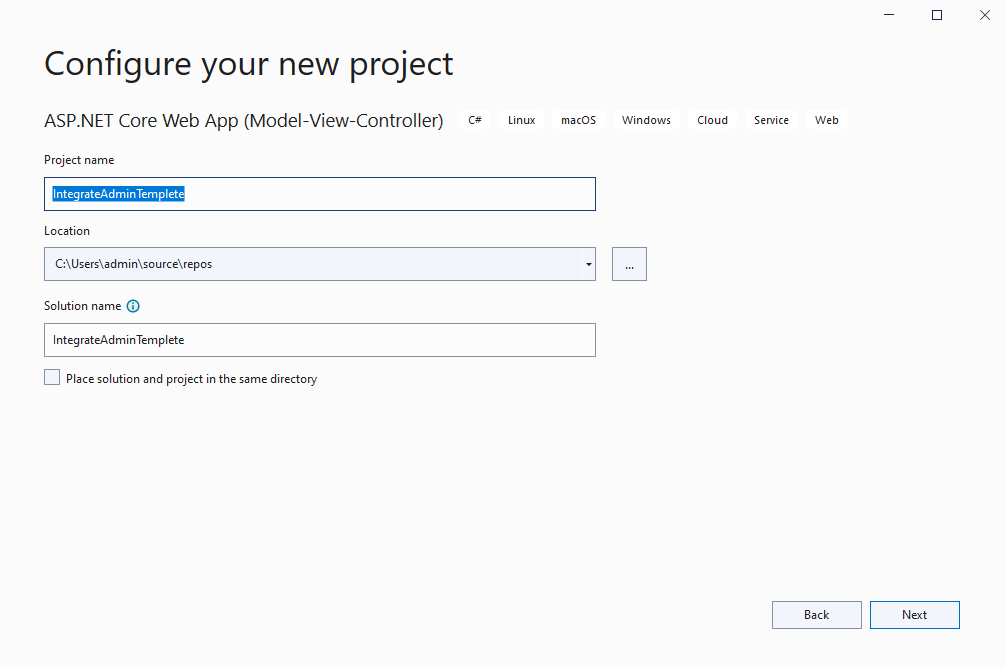
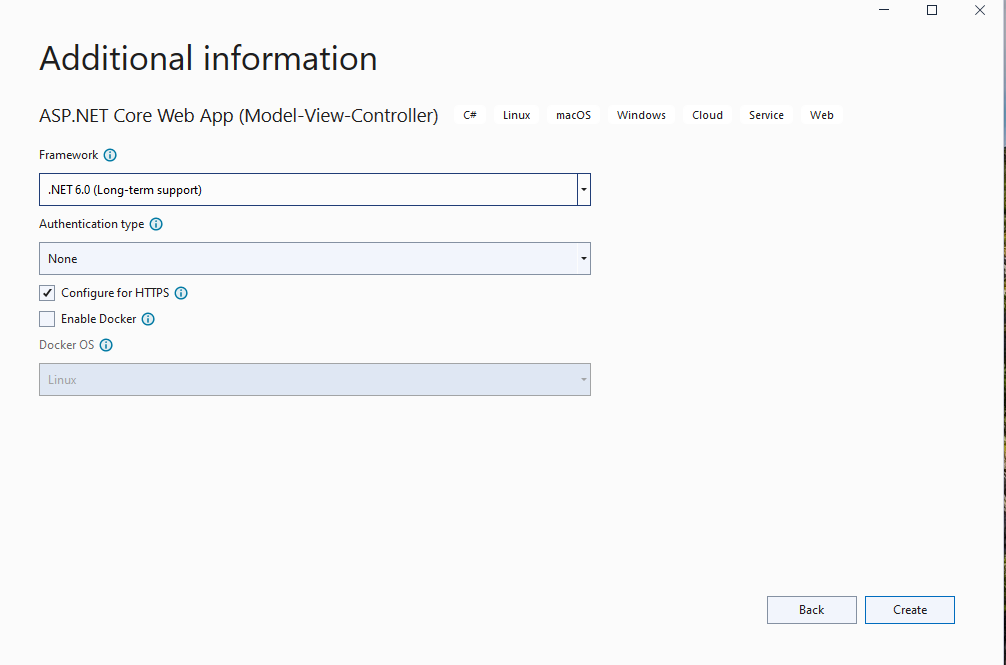
Create VS 2022 Project




Add JS and CSS files
Copy JS and CSS files folder dist (AdminLTE-master\dist) from downloaded AdminLTE template

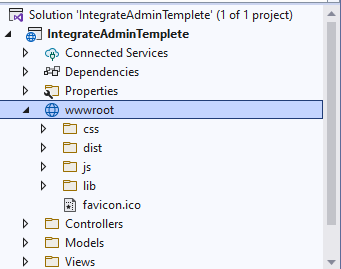
Paste copied folder in newly created VS 2022 project under wwwroot

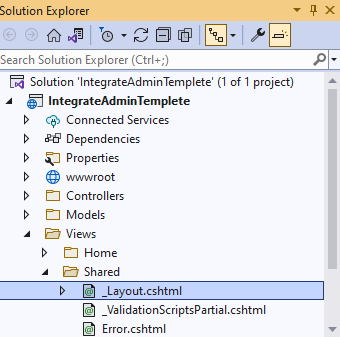
Edit _Layout.cshtml
Open _Layout.cshtml page under Views/Shared folder

Remove existing html from _Layout.cshtml

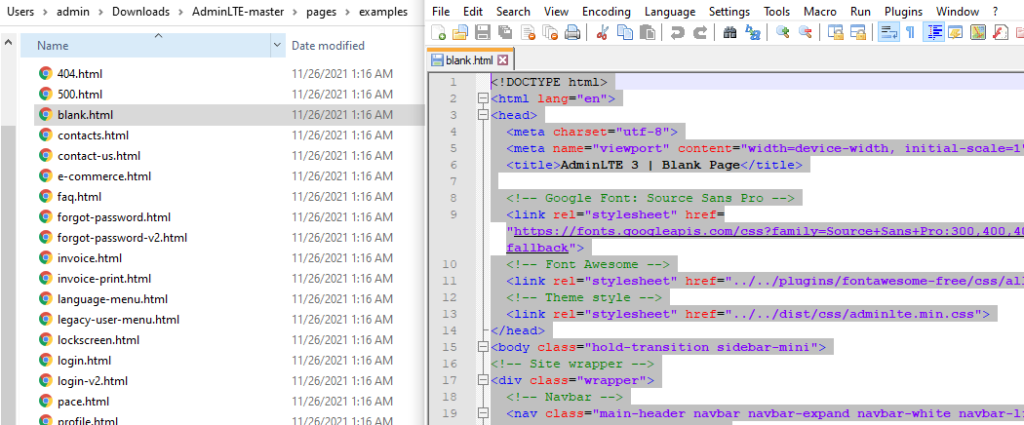
Copy html from blank page of AdminLTE template (AdminLTE-master\pages\examples\blank.html)

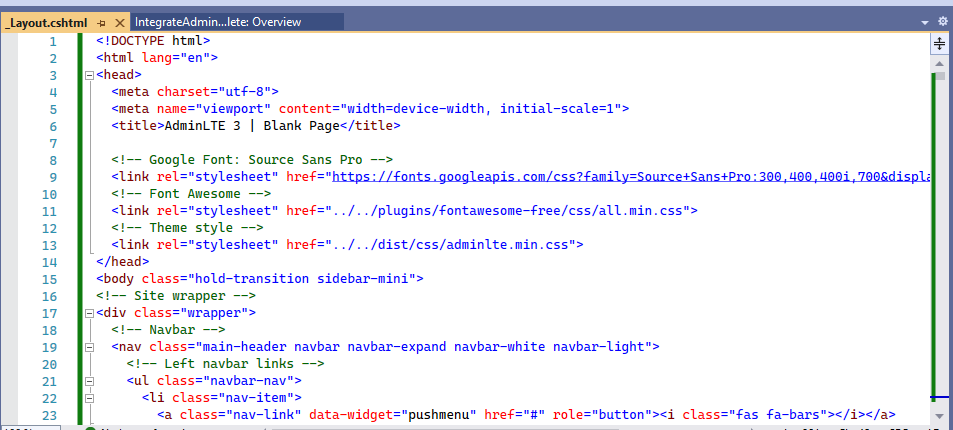
Paste copied html in _Layout.cshtml

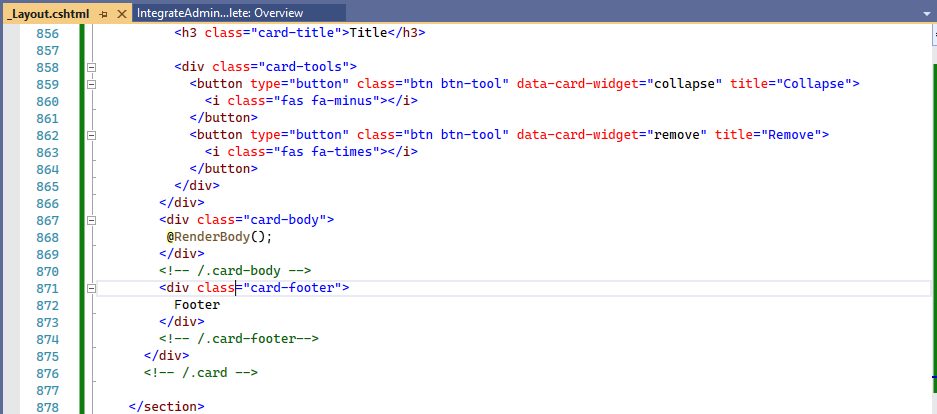
Add @RenderBody()
Add @RenderBody(); where your want to render your child pages

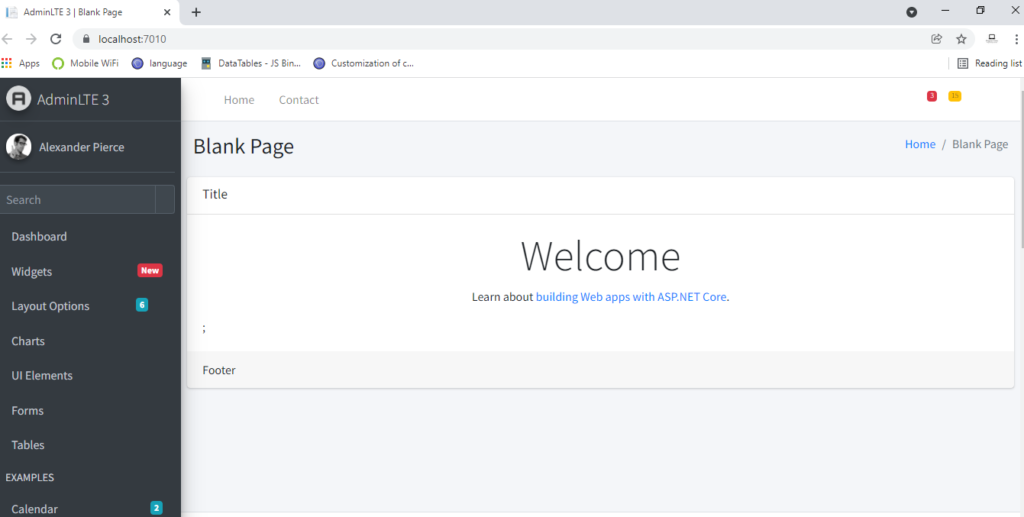
Run and test your project

 Mens Winter Single Breasted Big Pockets Mid Long Casual Coats
Mens Winter Single Breasted Big Pockets Mid Long Casual Coats
 Mens Contrast Patchwork Flap Pocket Decoration Short Sleeve T-Shirts
Mens Contrast Patchwork Flap Pocket Decoration Short Sleeve T-Shirts
 Orange Pi 800 Development Board 4GB RAM 64GB
Orange Pi 800 Development Board 4GB RAM 64GB
 Mens Casual Corduroy Hooded Button Pocket Comfy Shirts
Mens Casual Corduroy Hooded Button Pocket Comfy Shirts
 E500 1.83 inch HD Screen ECG Monitor Heart Rate Blood Pressure
E500 1.83 inch HD Screen ECG Monitor Heart Rate Blood Pressure
 35L Outdoor Backpack Men Women Waterproof Travel Trekking Backpack
35L Outdoor Backpack Men Women Waterproof Travel Trekking Backpack
 Home Steam Sauna Box Steam Room Fumigation Machine Steam Sauna Bath Sauna Heater
Home Steam Sauna Box Steam Room Fumigation Machine Steam Sauna Bath Sauna Heater
 GPD WIN Max 2 LPDDR5 32GB RAM 2TB SSD AMD R7 6800U Windows 11 Gaming Notebook 10.1 Inch Laptop Portable Game Computer Handheld Game Console US Plug
GPD WIN Max 2 LPDDR5 32GB RAM 2TB SSD AMD R7 6800U Windows 11 Gaming Notebook 10.1 Inch Laptop Portable Game Computer Handheld Game Console US Plug
 SKYLOONG GK64X GK64XS Keyboard Kit RGB Hot Swappable 60% Programmable bluetooth Wired Case Customized Kit PCB Mounting Plate Case with Replacable Space Key
SKYLOONG GK64X GK64XS Keyboard Kit RGB Hot Swappable 60% Programmable bluetooth Wired Case Customized Kit PCB Mounting Plate Case with Replacable Space Key
How do i apply the scss file to enable the animation? Sorry i’m really new couldn’t find any solution to apply it