Country Picker in Android (Java/Kotlin)
Please Subscribe Youtube| Like Facebook | Follow Twitter
Country Picker in Android (Java/Kotlin)
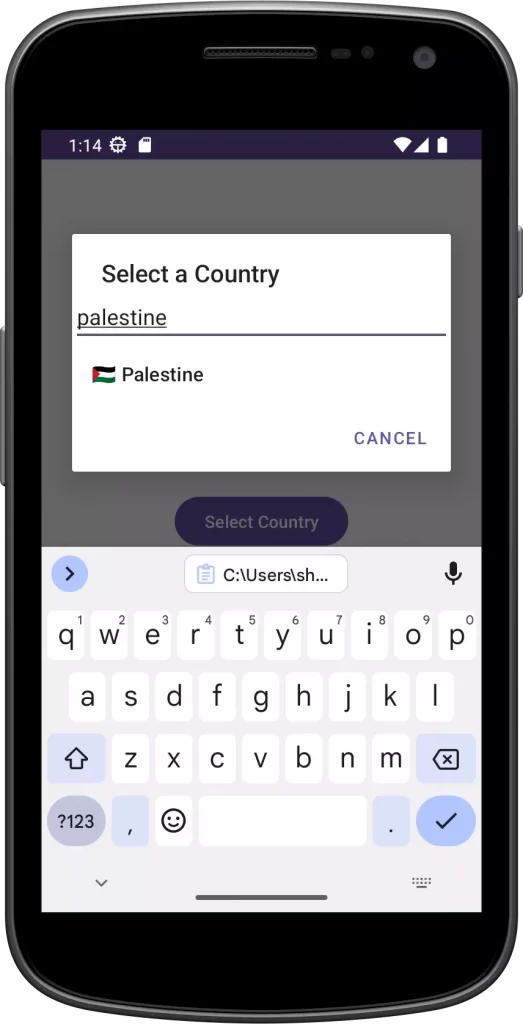
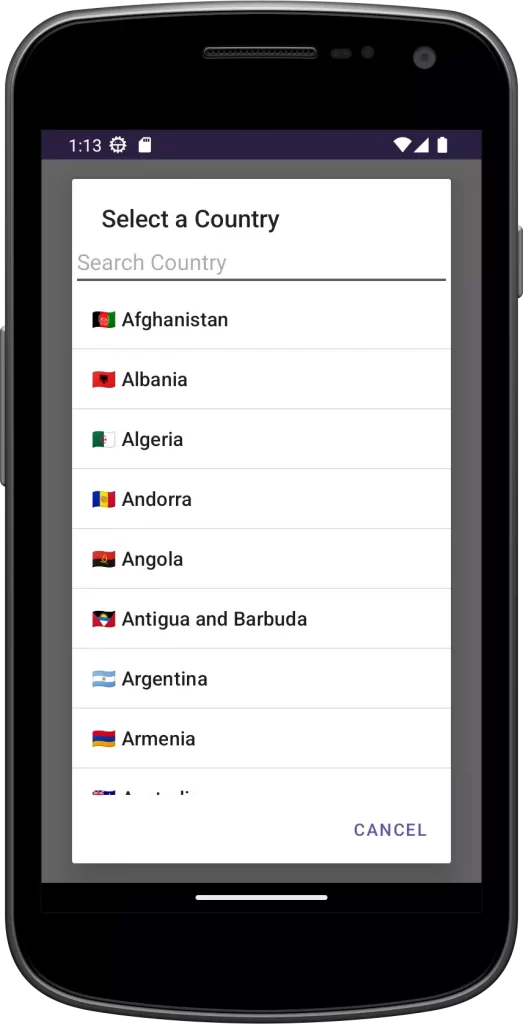
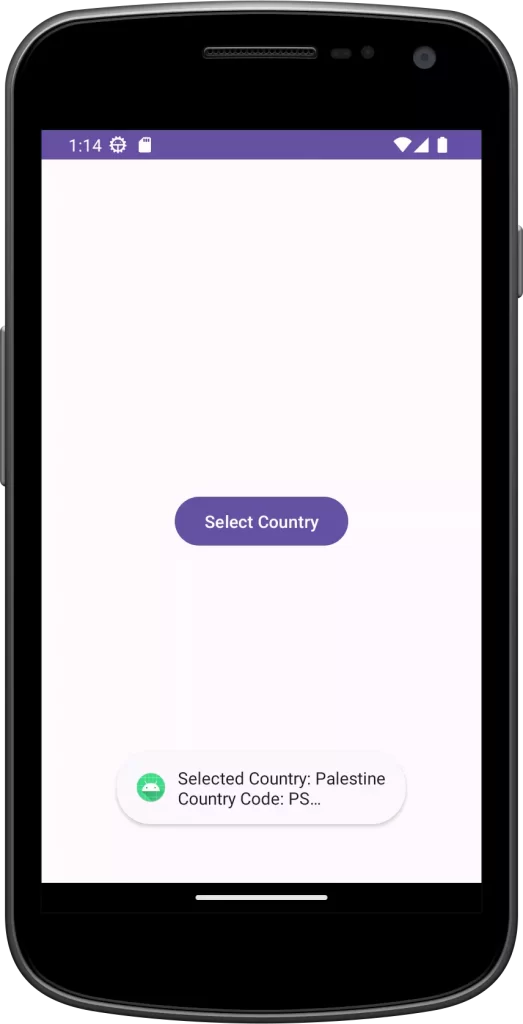
In this tutorial, we will learn how to create Country Picker in Android (Java/Kotlin) application. The country picker dropdown with flags will allow users to search for countries, and choose a country, then selected country’s country name, country code and country phone code will be toasted.




Implementation In Java
Step 1 : Add the necessary dependencies in the build.gradle file
First, make sure to add the necessary dependencies in the build.gradle file of your app module to include EmojiCompat support as well as gson library.
implementation 'androidx.emoji:emoji-bundled:1.1.0'
implementation 'com.google.code.gson:gson:2.8.9'Step 2 : Add a JSON file (countries.json) to the assets folder to store the list of countries and their information.
- In Android Studio, locate the “Project” pane on the left side of the window.
- Navigate to the “app/src/main” directory in the “Project” pane.
- Right-click on the “main” directory and select “New” -> “Directory” -> “assets” This will create an “assets” folder inside the “main” directory.
- Inside the “assets” directory, right-click and select “New” -> “File”. Name the file countries.json.
- Open the countries.json file and add the JSON data for your list of countries.
countries.json file
[
{
"name": "Afghanistan",
"code": "AF",
"phoneCode": "+93",
"emoji": "🇦🇫"
},
{
"name": "Albania",
"code": "AL",
"phoneCode": "+355",
"emoji": "🇦🇱"
},
{
"name": "Algeria",
"code": "DZ",
"phoneCode": "+213",
"emoji": "🇩🇿"
},
{
"name": "Andorra",
"code": "AD",
"phoneCode": "+376",
"emoji": "🇦🇩"
},
{
"name": "Angola",
"code": "AO",
"phoneCode": "+244",
"emoji": "🇦🇴"
},
{
"name": "Antigua and Barbuda",
"code": "AG",
"phoneCode": "+1",
"emoji": "🇦🇬"
},
{
"name": "Argentina",
"code": "AR",
"phoneCode": "+54",
"emoji": "🇦🇷"
},
{
"name": "Armenia",
"code": "AM",
"phoneCode": "+374",
"emoji": "🇦🇲"
},
{
"name": "Australia",
"code": "AU",
"phoneCode": "+61",
"emoji": "🇦🇺"
},
{
"name": "Austria",
"code": "AT",
"phoneCode": "+43",
"emoji": "🇦🇹"
},
{
"name": "Azerbaijan",
"code": "AZ",
"phoneCode": "+994",
"emoji": "🇦🇿"
},
{
"name": "Bahamas",
"code": "BS",
"phoneCode": "+1",
"emoji": "🇧🇸"
},
{
"name": "Bahrain",
"code": "BH",
"phoneCode": "+973",
"emoji": "🇧🇭"
},
{
"name": "Bangladesh",
"code": "BD",
"phoneCode": "+880",
"emoji": "🇧🇩"
},
{
"name": "Barbados",
"code": "BB",
"phoneCode": "+1",
"emoji": "🇧🇧"
},
{
"name": "Belarus",
"code": "BY",
"phoneCode": "+375",
"emoji": "🇧🇾"
},
{
"name": "Belgium",
"code": "BE",
"phoneCode": "+32",
"emoji": "🇧🇪"
},
{
"name": "Belize",
"code": "BZ",
"phoneCode": "+501",
"emoji": "🇧🇿"
},
{
"name": "Benin",
"code": "BJ",
"phoneCode": "+229",
"emoji": "🇧🇯"
},
{
"name": "Bhutan",
"code": "BT",
"phoneCode": "+975",
"emoji": "🇧🇹"
},
{
"name": "Bolivia",
"code": "BO",
"phoneCode": "+591",
"emoji": "🇧🇴"
},
{
"name": "Bosnia and Herzegovina",
"code": "BA",
"phoneCode": "+387",
"emoji": "🇧🇦"
},
{
"name": "Botswana",
"code": "BW",
"phoneCode": "+267",
"emoji": "🇧🇼"
},
{
"name": "Brazil",
"code": "BR",
"phoneCode": "+55",
"emoji": "🇧🇷"
},
{
"name": "Brunei",
"code": "BN",
"phoneCode": "+673",
"emoji": "🇧🇳"
},
{
"name": "Bulgaria",
"code": "BG",
"phoneCode": "+359",
"emoji": "🇧🇬"
},
{
"name": "Burkina Faso",
"code": "BF",
"phoneCode": "+226",
"emoji": "🇧🇫"
},
{
"name": "Burundi",
"code": "BI",
"phoneCode": "+257",
"emoji": "🇧🇮"
},
{
"name": "Cabo Verde",
"code": "CV",
"phoneCode": "+238",
"emoji": "🇨🇻"
},
{
"name": "Cambodia",
"code": "KH",
"phoneCode": "+855",
"emoji": "🇰🇭"
},
{
"name": "Cameroon",
"code": "CM",
"phoneCode": "+237",
"emoji": "🇨🇲"
},
{
"name": "Canada",
"code": "CA",
"phoneCode": "+1",
"emoji": "🇨🇦"
},
{
"name": "Central African Republic",
"code": "CF",
"phoneCode": "+236",
"emoji": "🇨🇫"
},
{
"name": "Chad",
"code": "TD",
"phoneCode": "+235",
"emoji": "🇹🇩"
},
{
"name": "Chile",
"code": "CL",
"phoneCode": "+56",
"emoji": "🇨🇱"
},
{
"name": "China",
"code": "CN",
"phoneCode": "+86",
"emoji": "🇨🇳"
},
{
"name": "Colombia",
"code": "CO",
"phoneCode": "+57",
"emoji": "🇨🇴"
},
{
"name": "Comoros",
"code": "KM",
"phoneCode": "+269",
"emoji": "🇰🇲"
},
{
"name": "Congo",
"code": "CG",
"phoneCode": "+242",
"emoji": "🇨🇬"
},
{
"name": "Costa Rica",
"code": "CR",
"phoneCode": "+506",
"emoji": "🇨🇷"
},
{
"name": "Côte d'Ivoire",
"code": "CI",
"phoneCode": "+225",
"emoji": "🇨🇮"
},
{
"name": "Croatia",
"code": "HR",
"phoneCode": "+385",
"emoji": "🇭🇷"
},
{
"name": "Cuba",
"code": "CU",
"phoneCode": "+53",
"emoji": "🇨🇺"
},
{
"name": "Cyprus",
"code": "CY",
"phoneCode": "+357",
"emoji": "🇨🇾"
},
{
"name": "Czech Republic",
"code": "CZ",
"phoneCode": "+420",
"emoji": "🇨🇿"
},
{
"name": "Democratic Republic of the Congo",
"code": "CD",
"phoneCode": "+243",
"emoji": "🇨🇩"
},
{
"name": "Denmark",
"code": "DK",
"phoneCode": "+45",
"emoji": "🇩🇰"
},
{
"name": "Djibouti",
"code": "DJ",
"phoneCode": "+253",
"emoji": "🇩🇯"
},
{
"name": "Dominica",
"code": "DM",
"phoneCode": "+1",
"emoji": "🇩🇲"
},
{
"name": "Dominican Republic",
"code": "DO",
"phoneCode": "+1",
"emoji": "🇩🇴"
},
{
"name": "Ecuador",
"code": "EC",
"phoneCode": "+593",
"emoji": "🇪🇨"
},
{
"name": "Egypt",
"code": "EG",
"phoneCode": "+20",
"emoji": "🇪🇬"
},
{
"name": "El Salvador",
"code": "SV",
"phoneCode": "+503",
"emoji": "🇸🇻"
},
{
"name": "Equatorial Guinea",
"code": "GQ",
"phoneCode": "+240",
"emoji": "🇬🇶"
},
{
"name": "Eritrea",
"code": "ER",
"phoneCode": "+291",
"emoji": "🇪🇷"
},
{
"name": "Estonia",
"code": "EE",
"phoneCode": "+372",
"emoji": "🇪🇪"
},
{
"name": "Ethiopia",
"code": "ET",
"phoneCode": "+251",
"emoji": "🇪🇹"
},
{
"name": "Fiji",
"code": "FJ",
"phoneCode": "+679",
"emoji": "🇫🇯"
},
{
"name": "Finland",
"code": "FI",
"phoneCode": "+358",
"emoji": "🇫🇮"
},
{
"name": "France",
"code": "FR",
"phoneCode": "+33",
"emoji": "🇫🇷"
},
{
"name": "Gabon",
"code": "GA",
"phoneCode": "+241",
"emoji": "🇬🇦"
},
{
"name": "Gambia",
"code": "GM",
"phoneCode": "+220",
"emoji": "🇬🇲"
},
{
"name": "Georgia",
"code": "GE",
"phoneCode": "+995",
"emoji": "🇬🇪"
},
{
"name": "Germany",
"code": "DE",
"phoneCode": "+49",
"emoji": "🇩🇪"
},
{
"name": "Ghana",
"code": "GH",
"phoneCode": "+233",
"emoji": "🇬🇭"
},
{
"name": "Greece",
"code": "GR",
"phoneCode": "+30",
"emoji": "🇬🇷"
},
{
"name": "Grenada",
"code": "GD",
"phoneCode": "+1",
"emoji": "🇬🇩"
},
{
"name": "Guatemala",
"code": "GT",
"phoneCode": "+502",
"emoji": "🇬🇹"
},
{
"name": "Guinea",
"code": "GN",
"phoneCode": "+224",
"emoji": "🇬🇳"
},
{
"name": "Guinea-Bissau",
"code": "GW",
"phoneCode": "+245",
"emoji": "🇬🇼"
},
{
"name": "Guyana",
"code": "GY",
"phoneCode": "+592",
"emoji": "🇬🇾"
},
{
"name": "Haiti",
"code": "HT",
"phoneCode": "+509",
"emoji": "🇭🇹"
},
{
"name": "Honduras",
"code": "HN",
"phoneCode": "+504",
"emoji": "🇭🇳"
},
{
"name": "Hungary",
"code": "HU",
"phoneCode": "+36",
"emoji": "🇭🇺"
},
{
"name": "Iceland",
"code": "IS",
"phoneCode": "+354",
"emoji": "🇮🇸"
},
{
"name": "India",
"code": "IN",
"phoneCode": "+91",
"emoji": "🇮🇳"
},
{
"name": "Indonesia",
"code": "ID",
"phoneCode": "+62",
"emoji": "🇮🇩"
},
{
"name": "Iran",
"code": "IR",
"phoneCode": "+98",
"emoji": "🇮🇷"
},
{
"name": "Iraq",
"code": "IQ",
"phoneCode": "+964",
"emoji": "🇮🇶"
},
{
"name": "Ireland",
"code": "IE",
"phoneCode": "+353",
"emoji": "🇮🇪"
},
{
"name": "Israel",
"code": "IL",
"phoneCode": "+972",
"emoji": "🇮🇱"
},
{
"name": "Italy",
"code": "IT",
"phoneCode": "+39",
"emoji": "🇮🇹"
},
{
"name": "Jamaica",
"code": "JM",
"phoneCode": "+1",
"emoji": "🇯🇲"
},
{
"name": "Japan",
"code": "JP",
"phoneCode": "+81",
"emoji": "🇯🇵"
},
{
"name": "Jordan",
"code": "JO",
"phoneCode": "+962",
"emoji": "🇯🇴"
},
{
"name": "Kazakhstan",
"code": "KZ",
"phoneCode": "+7",
"emoji": "🇰🇿"
},
{
"name": "Kenya",
"code": "KE",
"phoneCode": "+254",
"emoji": "🇰🇪"
},
{
"name": "Kiribati",
"code": "KI",
"phoneCode": "+686",
"emoji": "🇰🇮"
},
{
"name": "Kuwait",
"code": "KW",
"phoneCode": "+965",
"emoji": "🇰🇼"
},
{
"name": "Kyrgyzstan",
"code": "KG",
"phoneCode": "+996",
"emoji": "🇰🇬"
},
{
"name": "Laos",
"code": "LA",
"phoneCode": "+856",
"emoji": "🇱🇦"
},
{
"name": "Latvia",
"code": "LV",
"phoneCode": "+371",
"emoji": "🇱🇻"
},
{
"name": "Lebanon",
"code": "LB",
"phoneCode": "+961",
"emoji": "🇱🇧"
},
{
"name": "Lesotho",
"code": "LS",
"phoneCode": "+266",
"emoji": "🇱🇸"
},
{
"name": "Liberia",
"code": "LR",
"phoneCode": "+231",
"emoji": "🇱🇷"
},
{
"name": "Libya",
"code": "LY",
"phoneCode": "+218",
"emoji": "🇱🇾"
},
{
"name": "Liechtenstein",
"code": "LI",
"phoneCode": "+423",
"emoji": "🇱🇮"
},
{
"name": "Lithuania",
"code": "LT",
"phoneCode": "+370",
"emoji": "🇱🇹"
},
{
"name": "Luxembourg",
"code": "LU",
"phoneCode": "+352",
"emoji": "🇱🇺"
},
{
"name": "Macedonia",
"code": "MK",
"phoneCode": "+389",
"emoji": "🇲🇰"
},
{
"name": "Madagascar",
"code": "MG",
"phoneCode": "+261",
"emoji": "🇲🇬"
},
{
"name": "Malawi",
"code": "MW",
"phoneCode": "+265",
"emoji": "🇲🇼"
},
{
"name": "Malaysia",
"code": "MY",
"phoneCode": "+60",
"emoji": "🇲🇾"
},
{
"name": "Maldives",
"code": "MV",
"phoneCode": "+960",
"emoji": "🇲🇻"
},
{
"name": "Mali",
"code": "ML",
"phoneCode": "+223",
"emoji": "🇲🇱"
},
{
"name": "Malta",
"code": "MT",
"phoneCode": "+356",
"emoji": "🇲🇹"
},
{
"name": "Marshall Islands",
"code": "MH",
"phoneCode": "+692",
"emoji": "🇲🇭"
},
{
"name": "Mauritania",
"code": "MR",
"phoneCode": "+222",
"emoji": "🇲🇷"
},
{
"name": "Mauritius",
"code": "MU",
"phoneCode": "+230",
"emoji": "🇲🇺"
},
{
"name": "Mexico",
"code": "MX",
"phoneCode": "+52",
"emoji": "🇲🇽"
},
{
"name": "Micronesia",
"code": "FM",
"phoneCode": "+691",
"emoji": "🇫🇲"
},
{
"name": "Moldova",
"code": "MD",
"phoneCode": "+373",
"emoji": "🇲🇩"
},
{
"name": "Monaco",
"code": "MC",
"phoneCode": "+377",
"emoji": "🇲🇨"
},
{
"name": "Mongolia",
"code": "MN",
"phoneCode": "+976",
"emoji": "🇲🇳"
},
{
"name": "Montenegro",
"code": "ME",
"phoneCode": "+382",
"emoji": "🇲🇪"
},
{
"name": "Morocco",
"code": "MA",
"phoneCode": "+212",
"emoji": "🇲🇦"
},
{
"name": "Mozambique",
"code": "MZ",
"phoneCode": "+258",
"emoji": "🇲🇿"
},
{
"name": "Myanmar",
"code": "MM",
"phoneCode": "+95",
"emoji": "🇲🇲"
},
{
"name": "Namibia",
"code": "NA",
"phoneCode": "+264",
"emoji": "🇳🇦"
},
{
"name": "Nauru",
"code": "NR",
"phoneCode": "+674",
"emoji": "🇳🇷"
},
{
"name": "Nepal",
"code": "NP",
"phoneCode": "+977",
"emoji": "🇳🇵"
},
{
"name": "Netherlands",
"code": "NL",
"phoneCode": "+31",
"emoji": "🇳🇱"
},
{
"name": "New Zealand",
"code": "NZ",
"phoneCode": "+64",
"emoji": "🇳🇿"
},
{
"name": "Nicaragua",
"code": "NI",
"phoneCode": "+505",
"emoji": "🇳🇮"
},
{
"name": "Niger",
"code": "NE",
"phoneCode": "+227",
"emoji": "🇳🇪"
},
{
"name": "Nigeria",
"code": "NG",
"phoneCode": "+234",
"emoji": "🇳🇬"
},
{
"name": "North Korea",
"code": "KP",
"phoneCode": "+850",
"emoji": "🇰🇵"
},
{
"name": "Norway",
"code": "NO",
"phoneCode": "+47",
"emoji": "🇳🇴"
},
{
"name": "Oman",
"code": "OM",
"phoneCode": "+968",
"emoji": "🇴🇲"
},
{
"name": "Pakistan",
"code": "PK",
"phoneCode": "+92",
"emoji": "🇵🇰"
},
{
"name": "Palau",
"code": "PW",
"phoneCode": "+680",
"emoji": "🇵🇼"
},
{
"name": "Palestine",
"code": "PS",
"phoneCode": "+970",
"emoji": "🇵🇸"
},
{
"name": "Panama",
"code": "PA",
"phoneCode": "+507",
"emoji": "🇵🇦"
},
{
"name": "Papua New Guinea",
"code": "PG",
"phoneCode": "+675",
"emoji": "🇵🇬"
},
{
"name": "Paraguay",
"code": "PY",
"phoneCode": "+595",
"emoji": "🇵🇾"
},
{
"name": "Peru",
"code": "PE",
"phoneCode": "+51",
"emoji": "🇵🇪"
},
{
"name": "Philippines",
"code": "PH",
"phoneCode": "+63",
"emoji": "🇵🇭"
},
{
"name": "Poland",
"code": "PL",
"phoneCode": "+48",
"emoji": "🇵🇱"
},
{
"name": "Portugal",
"code": "PT",
"phoneCode": "+351",
"emoji": "🇵🇹"
},
{
"name": "Qatar",
"code": "QA",
"phoneCode": "+974",
"emoji": "🇶🇦"
},
{
"name": "Republic of Kosovo",
"code": "XK",
"phoneCode": "+383",
"emoji": "🇽🇰"
},
{
"name": "Romania",
"code": "RO",
"phoneCode": "+40",
"emoji": "🇷🇴"
},
{
"name": "Russia",
"code": "RU",
"phoneCode": "+7",
"emoji": "🇷🇺"
},
{
"name": "Rwanda",
"code": "RW",
"phoneCode": "+250",
"emoji": "🇷🇼"
},
{
"name": "Saint Kitts and Nevis",
"code": "KN",
"phoneCode": "+1",
"emoji": "🇰🇳"
},
{
"name": "Saint Lucia",
"code": "LC",
"phoneCode": "+1",
"emoji": "🇱🇨"
},
{
"name": "Saint Vincent and the Grenadines",
"code": "VC",
"phoneCode": "+1",
"emoji": "🇻🇨"
},
{
"name": "Samoa",
"code": "WS",
"phoneCode": "+685",
"emoji": "🇼🇸"
},
{
"name": "San Marino",
"code": "SM",
"phoneCode": "+378",
"emoji": "🇸🇲"
},
{
"name": "São Tomé and Príncipe",
"code": "ST",
"phoneCode": "+239",
"emoji": "🇸🇹"
},
{
"name": "Saudi Arabia",
"code": "SA",
"phoneCode": "+966",
"emoji": "🇸🇦"
},
{
"name": "Senegal",
"code": "SN",
"phoneCode": "+221",
"emoji": "🇸🇳"
},
{
"name": "Serbia",
"code": "RS",
"phoneCode": "+381",
"emoji": "🇷🇸"
},
{
"name": "Seychelles",
"code": "SC",
"phoneCode": "+248",
"emoji": "🇸🇨"
},
{
"name": "Sierra Leone",
"code": "SL",
"phoneCode": "+232",
"emoji": "🇸🇱"
},
{
"name": "Singapore",
"code": "SG",
"phoneCode": "+65",
"emoji": "🇸🇬"
},
{
"name": "Slovakia",
"code": "SK",
"phoneCode": "+421",
"emoji": "🇸🇰"
},
{
"name": "Slovenia",
"code": "SI",
"phoneCode": "+386",
"emoji": "🇸🇮"
},
{
"name": "Solomon Islands",
"code": "SB",
"phoneCode": "+677",
"emoji": "🇸🇧"
},
{
"name": "Somalia",
"code": "SO",
"phoneCode": "+252",
"emoji": "🇸🇴"
},
{
"name": "South Africa",
"code": "ZA",
"phoneCode": "+27",
"emoji": "🇿🇦"
},
{
"name": "South Korea",
"code": "KR",
"phoneCode": "+82",
"emoji": "🇰🇷"
},
{
"name": "South Sudan",
"code": "SS",
"phoneCode": "+211",
"emoji": "🇸🇸"
},
{
"name": "Spain",
"code": "ES",
"phoneCode": "+34",
"emoji": "🇪🇸"
},
{
"name": "Sri Lanka",
"code": "LK",
"phoneCode": "+94",
"emoji": "🇱🇰"
},
{
"name": "Sudan",
"code": "SD",
"phoneCode": "+249",
"emoji": "🇸🇩"
},
{
"name": "Suriname",
"code": "SR",
"phoneCode": "+597",
"emoji": "🇸🇷"
},
{
"name": "Swaziland",
"code": "SZ",
"phoneCode": "+268",
"emoji": "🇸🇿"
},
{
"name": "Sweden",
"code": "SE",
"phoneCode": "+46",
"emoji": "🇸🇪"
},
{
"name": "Switzerland",
"code": "CH",
"phoneCode": "+41",
"emoji": "🇨🇭"
},
{
"name": "Syria",
"code": "SY",
"phoneCode": "+963",
"emoji": "🇸🇾"
},
{
"name": "Taiwan",
"code": "TW",
"phoneCode": "+886",
"emoji": "🇹🇼"
},
{
"name": "Tajikistan",
"code": "TJ",
"phoneCode": "+992",
"emoji": "🇹🇯"
},
{
"name": "Tanzania",
"code": "TZ",
"phoneCode": "+255",
"emoji": "🇹🇿"
},
{
"name": "Thailand",
"code": "TH",
"phoneCode": "+66",
"emoji": "🇹🇭"
},
{
"name": "Timor-Leste",
"code": "TL",
"phoneCode": "+670",
"emoji": "🇹🇱"
},
{
"name": "Togo",
"code": "TG",
"phoneCode": "+228",
"emoji": "🇹🇬"
},
{
"name": "Tonga",
"code": "TO",
"phoneCode": "+676",
"emoji": "🇹🇴"
},
{
"name": "Trinidad and Tobago",
"code": "TT",
"phoneCode": "+1",
"emoji": "🇹🇹"
},
{
"name": "Tunisia",
"code": "TN",
"phoneCode": "+216",
"emoji": "🇹🇳"
},
{
"name": "Turkey",
"code": "TR",
"phoneCode": "+90",
"emoji": "🇹🇷"
},
{
"name": "Turkmenistan",
"code": "TM",
"phoneCode": "+993",
"emoji": "🇹🇲"
},
{
"name": "Tuvalu",
"code": "TV",
"phoneCode": "+688",
"emoji": "🇹🇻"
},
{
"name": "Uganda",
"code": "UG",
"phoneCode": "+256",
"emoji": "🇺🇬"
},
{
"name": "Ukraine",
"code": "UA",
"phoneCode": "+380",
"emoji": "🇺🇦"
},
{
"name": "United Arab Emirates",
"code": "AE",
"phoneCode": "+971",
"emoji": "🇦🇪"
},
{
"name": "United Kingdom",
"code": "UK",
"phoneCode": "+44",
"emoji": "🇬🇧"
},
{
"name": "United States",
"code": "US",
"phoneCode": "+1",
"emoji": "🇺🇸"
},
{
"name": "Uruguay",
"code": "UY",
"phoneCode": "+598",
"emoji": "🇺🇾"
},
{
"name": "Uzbekistan",
"code": "UZ",
"phoneCode": "+998",
"emoji": "🇺🇿"
},
{
"name": "Vanuatu",
"code": "VU",
"phoneCode": "+678",
"emoji": "🇻🇺"
},
{
"name": "Vatican City",
"code": "VA",
"phoneCode": "+39",
"emoji": "🇻🇦"
},
{
"name": "Venezuela",
"code": "VE",
"phoneCode": "+58",
"emoji": "🇻🇪"
},
{
"name": "Vietnam",
"code": "VN",
"phoneCode": "+84",
"emoji": "🇻🇳"
},
{
"name": "Yemen",
"code": "YE",
"phoneCode": "+967",
"emoji": "🇾🇪"
},
{
"name": "Zambia",
"code": "ZM",
"phoneCode": "+260",
"emoji": "🇿🇲"
},
{
"name": "Zimbabwe",
"code": "ZW",
"phoneCode": "+263",
"emoji": "🇿🇼"
}
]
Step 3 : Create Country class
Create a new Java class Country.java to represent the Country model with fields for name, code, phoneCode, and emoji.
package com.example.myapplication;
import android.os.Parcel;
import android.os.Parcelable;
public class Country implements Parcelable {
private String name;
private String code;
private String phoneCode;
private String emoji;
public Country(String name, String code, String phoneCode, String emoji) {
this.name = name;
this.code = code;
this.phoneCode = phoneCode;
this.emoji = emoji;
}
public String getName() {
return name;
}
public String getCode() {
return code;
}
public String getPhoneCode() {
return phoneCode;
}
public String getEmoji() {
return emoji;
}
// Implement Parcelable methods to allow passing Country objects between activities
protected Country(Parcel in) {
name = in.readString();
code = in.readString();
phoneCode = in.readString();
emoji = in.readString();
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeString(name);
dest.writeString(code);
dest.writeString(phoneCode);
dest.writeString(emoji);
}
@Override
public int describeContents() {
return 0;
}
public static final Creator<Country> CREATOR = new Creator<Country>() {
@Override
public Country createFromParcel(Parcel in) {
return new Country(in);
}
@Override
public Country[] newArray(int size) {
return new Country[size];
}
};
}
Step 4: Create XML layout for country picker dialog
Create XML layout file dialog_country_picker.xml inside the res/layout folder to define the layout for the country picker dialog. Add below code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<AutoCompleteTextView
android:id="@+id/searchEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Search Country"
android:inputType="text"
android:maxLines="1" />
<ListView
android:id="@+id/countryListView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
Step 5: Implement the MainActivity class with code to display the country picker dialog
package com.example.myapplication;
import android.app.AlertDialog;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.emoji.bundled.BundledEmojiCompatConfig;
import androidx.emoji.text.EmojiCompat;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.io.IOException;
import java.io.InputStream;
import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Country> allCountries;
private List<Country> filteredCountries;
private CountryAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize EmojiCompat with bundled font support (no need for a FontRequest)
EmojiCompat.Config config = new BundledEmojiCompatConfig(this);
EmojiCompat.init(config);
allCountries = getAllCountries();
filteredCountries = new ArrayList<>(allCountries);
adapter = new CountryAdapter(filteredCountries);
// Click listener for the "Select Country" button
findViewById(R.id.selectCountryButton).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showCountryPickerDialog();
}
});
}
AlertDialog dialog;
// Method to show the country picker dialog
private void showCountryPickerDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Select a Country");
// Inflate the dialog view layout
View dialogView = LayoutInflater.from(this).inflate(R.layout.dialog_country_picker, null);
AutoCompleteTextView searchEditText = dialogView.findViewById(R.id.searchEditText);
ListView countryListView = dialogView.findViewById(R.id.countryListView);
countryListView.setAdapter(adapter);
// Click listener for the country list items
countryListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Country selectedCountry = filteredCountries.get(position);
// Handle the selected country here (you can do whatever you want with it)
// For example, you can display it in a TextView or save it to a variable.
Toast.makeText(MainActivity.this,
"Selected Country: " + selectedCountry.getName()
+ "\nCountry Code: " + selectedCountry.getCode()
+ "\nPhone Code: " + selectedCountry.getPhoneCode(),
Toast.LENGTH_SHORT).show();
// Close the dialog
countryListView.clearFocus();
searchEditText.clearFocus();
dialog.dismiss();
}
});
// TextWatcher for filtering countries based on user input
searchEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
filterCountries(charSequence.toString());
}
@Override
public void afterTextChanged(Editable editable) {
}
});
builder.setView(dialogView);
builder.setNegativeButton("Cancel", null);
dialog = builder.create();
dialog.show();
// Clear the search bar before opening the dialog again
searchEditText.setText("");
}
// Method to filter the countries based on the search query
private void filterCountries(String searchText) {
filteredCountries.clear();
for (Country country : allCountries) {
if (country.getName().toLowerCase().contains(searchText.toLowerCase())) {
filteredCountries.add(country);
}
}
adapter.notifyDataSetChanged();
}
// Method to get the list of all countries from a JSON file
private List<Country> getAllCountries() {
List<Country> countries = new ArrayList<>();
try {
InputStream inputStream = getAssets().open("countries.json");
int size = inputStream.available();
byte[] buffer = new byte[size];
inputStream.read(buffer);
inputStream.close();
String json = new String(buffer, "UTF-8");
Gson gson = new Gson();
Type listType = new TypeToken<List<Country>>() {}.getType();
countries = gson.fromJson(json, listType);
} catch (IOException e) {
e.printStackTrace();
}
return countries;
}
// Custom ArrayAdapter for displaying countries in the ListView
private class CountryAdapter extends ArrayAdapter<Country> {
CountryAdapter(List<Country> countries) {
super(MainActivity.this, android.R.layout.simple_list_item_1, countries);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(android.R.layout.simple_list_item_1, parent, false);
}
TextView textView = convertView.findViewById(android.R.id.text1);
Country country = getItem(position);
if (country != null) {
// Use EmojiCompat to display the flag Emoji
CharSequence emoji = EmojiCompat.get().process(country.getEmoji());
String countryText = emoji.toString() + " " + country.getName();
textView.setText(countryText);
}
return convertView;
}
}
}
Step 6: Creating the MainActivity XML layout i.e activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<Button
android:id="@+id/selectCountryButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Select Country"
android:layout_centerInParent="true" />
</RelativeLayout>Implementation In Kotlin
please follow step 1 and 2 from above
Step 3 : Create Country class
Create a new Kotlin class Country.kt to represent the Country model with fields for name, code, phoneCode, and emoji.
package com.example.myapplication
import android.os.Parcel
import android.os.Parcelable
data class Country(val name: String?, val code: String?, val phoneCode: String?, val emoji: String?) : Parcelable {
constructor(parcel: Parcel) : this(
parcel.readString(),
parcel.readString(),
parcel.readString(),
parcel.readString()
)
override fun writeToParcel(parcel: Parcel, flags: Int) {
parcel.writeString(name)
parcel.writeString(code)
parcel.writeString(phoneCode)
parcel.writeString(emoji)
}
override fun describeContents(): Int {
return 0
}
companion object CREATOR : Parcelable.Creator<Country> {
override fun createFromParcel(parcel: Parcel): Country {
return Country(parcel)
}
override fun newArray(size: Int): Array<Country?> {
return arrayOfNulls(size)
}
}
}Step 4: Create XML layout for country picker dialog
Create XML layout file dialog_country_picker.xml inside the res/layout folder to define the layout for the country picker dialog. Add below code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<AutoCompleteTextView
android:id="@+id/searchEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Search Country"
android:inputType="text"
android:maxLines="1" />
<ListView
android:id="@+id/countryListView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>Step 5: Implement the MainActivity class with code to display the country picker dialog
package com.example.myapplication
import android.app.AlertDialog
import android.os.Bundle
import android.text.Editable
import android.text.TextWatcher
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.AutoCompleteTextView
import android.widget.ListView
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import androidx.emoji.bundled.BundledEmojiCompatConfig
import androidx.emoji.text.EmojiCompat
import com.google.gson.Gson
import com.google.gson.reflect.TypeToken
import java.io.IOException
import java.io.InputStream
import java.lang.reflect.Type
class MainActivity : AppCompatActivity() {
private lateinit var allCountries: List<Country>
private lateinit var filteredCountries: MutableList<Country>
private lateinit var adapter: CountryAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Initialize EmojiCompat with bundled font support (no need for a FontRequest)
val config = BundledEmojiCompatConfig(this)
EmojiCompat.init(config)
allCountries = getAllCountries()
filteredCountries = ArrayList(allCountries)
adapter = CountryAdapter(filteredCountries)
// Click listener for the "Select Country" button
findViewById<View>(R.id.selectCountryButton).setOnClickListener {
showCountryPickerDialog()
}
}
private lateinit var dialog: AlertDialog
// Method to show the country picker dialog
private fun showCountryPickerDialog() {
val builder = AlertDialog.Builder(this)
builder.setTitle("Select a Country")
// Inflate the dialog view layout
val dialogView = LayoutInflater.from(this).inflate(R.layout.dialog_country_picker, null)
val searchEditText = dialogView.findViewById<AutoCompleteTextView>(R.id.searchEditText)
val countryListView = dialogView.findViewById<ListView>(R.id.countryListView)
countryListView.adapter = adapter
// Click listener for the country list items
countryListView.onItemClickListener =
AdapterView.OnItemClickListener { _, _, position, _ ->
val selectedCountry = filteredCountries[position]
// Handle the selected country here (you can do whatever you want with it)
// For example, you can display it in a TextView or save it to a variable.
Toast.makeText(
this@MainActivity,
"Selected Country: ${selectedCountry.name}\nCountry Code: ${selectedCountry.code}\nPhone Code: ${selectedCountry.phoneCode}",
Toast.LENGTH_SHORT
).show()
// Close the dialog
countryListView.clearFocus()
searchEditText.clearFocus()
dialog.dismiss()
}
// TextWatcher for filtering countries based on user input
searchEditText.addTextChangedListener(object : TextWatcher {
override fun beforeTextChanged(charSequence: CharSequence, i: Int, i1: Int, i2: Int) {}
override fun onTextChanged(charSequence: CharSequence, i: Int, i1: Int, i2: Int) {
filterCountries(charSequence.toString())
}
override fun afterTextChanged(editable: Editable) {}
})
builder.setView(dialogView)
builder.setNegativeButton("Cancel", null)
dialog = builder.create()
dialog.show()
// Clear the search bar before opening the dialog again
searchEditText.setText("")
}
// Method to filter the countries based on the search query
private fun filterCountries(searchText: String) {
filteredCountries.clear()
for (country in allCountries) {
if (country.name?.toLowerCase()?.contains(searchText.toLowerCase()) == true) {
filteredCountries.add(country)
}
}
adapter.notifyDataSetChanged()
}
// Method to get the list of all countries from a JSON file
private fun getAllCountries(): List<Country> {
var countries: List<Country> = ArrayList()
try {
val inputStream: InputStream = assets.open("countries.json")
val size: Int = inputStream.available()
val buffer = ByteArray(size)
inputStream.read(buffer)
inputStream.close()
val json = String(buffer, Charsets.UTF_8)
val gson = Gson()
val listType: Type = object : TypeToken<List<Country?>?>() {}.type
countries = gson.fromJson(json, listType)
} catch (e: IOException) {
e.printStackTrace()
}
return countries
}
// Custom ArrayAdapter for displaying countries in the ListView
private inner class CountryAdapter(countries: List<Country>) :
ArrayAdapter<Country>(this@MainActivity, android.R.layout.simple_list_item_1, countries) {
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
var view = convertView
if (view == null) {
view = LayoutInflater.from(context)
.inflate(android.R.layout.simple_list_item_1, parent, false)
}
val textView = view!!.findViewById<TextView>(android.R.id.text1)
val country = getItem(position)
if (country != null) {
// Use EmojiCompat to display the flag Emoji
val emoji = EmojiCompat.get().process(country.emoji ?: "")
val countryText = emoji.toString() + " " + country.name
textView.text = countryText
}
return view
}
}
}
Step 6: Creating the MainActivity XML layout i.e activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<Button
android:id="@+id/selectCountryButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Select Country"
android:layout_centerInParent="true" />
</RelativeLayout>Conclusion
In conclusion, we have created a simple country picker in Android (java/kotlin) that allows the user to search for countries and select one from a list displayed in an alert dialog. The country data is stored in a JSON file located in the “assets” directory, and we use the Gson library to parse the JSON and create a list of country objects.
Please Subscribe Youtube| Like Facebook | Follow Twitter Mens Winter Single Breasted Big Pockets Mid Long Casual Coats
Mens Winter Single Breasted Big Pockets Mid Long Casual Coats
 Mens Contrast Patchwork Flap Pocket Decoration Short Sleeve T-Shirts
Mens Contrast Patchwork Flap Pocket Decoration Short Sleeve T-Shirts
 Orange Pi 800 Development Board 4GB RAM 64GB
Orange Pi 800 Development Board 4GB RAM 64GB
 Mens Casual Corduroy Hooded Button Pocket Comfy Shirts
Mens Casual Corduroy Hooded Button Pocket Comfy Shirts
 E500 1.83 inch HD Screen ECG Monitor Heart Rate Blood Pressure
E500 1.83 inch HD Screen ECG Monitor Heart Rate Blood Pressure
 35L Outdoor Backpack Men Women Waterproof Travel Trekking Backpack
35L Outdoor Backpack Men Women Waterproof Travel Trekking Backpack
 Home Steam Sauna Box Steam Room Fumigation Machine Steam Sauna Bath Sauna Heater
Home Steam Sauna Box Steam Room Fumigation Machine Steam Sauna Bath Sauna Heater
 GPD WIN Max 2 LPDDR5 32GB RAM 2TB SSD AMD R7 6800U Windows 11 Gaming Notebook 10.1 Inch Laptop Portable Game Computer Handheld Game Console US Plug
GPD WIN Max 2 LPDDR5 32GB RAM 2TB SSD AMD R7 6800U Windows 11 Gaming Notebook 10.1 Inch Laptop Portable Game Computer Handheld Game Console US Plug
 SKYLOONG GK64X GK64XS Keyboard Kit RGB Hot Swappable 60% Programmable bluetooth Wired Case Customized Kit PCB Mounting Plate Case with Replacable Space Key
SKYLOONG GK64X GK64XS Keyboard Kit RGB Hot Swappable 60% Programmable bluetooth Wired Case Customized Kit PCB Mounting Plate Case with Replacable Space Key